Los test A/B permiten mostrar a los usuarios que visitan tu web (o app) dos variantes de una misma página y medir cuál es el ratio de conversión entre ambas versiones.
En Moodyo hemos creado un test A/B para comprobar algo que creíamos más o menos claro: los botones de «Lo quiero», «Lo tengo» o «Mola» deben estar en la parte superior de la página al tratarse de acciones principales.
Con esta idea sobre la mesa, creamos la prueba. Para llevarla a cabo elegimos Optimizely. Es barata y, sobre todo, añadiendo una única línea al principio del HEAD de la web que queremos medir, ya tendremos gran parte del trabajo hecho.
Gracias a una interfaz muy sencilla, en Optimizely tenemos la posibilidad de decidir dónde queremos poner un botón simplemente arrastrando el existente. Parece magia, la verdad, aunque en realidad no deja de ser un buen uso de AJAX. Se pueden crear distintas variantes de una misma página e ir lanzándolas en función de distintas condiciones (navegador, usuario nuevo, cookie determinada, etcétera).
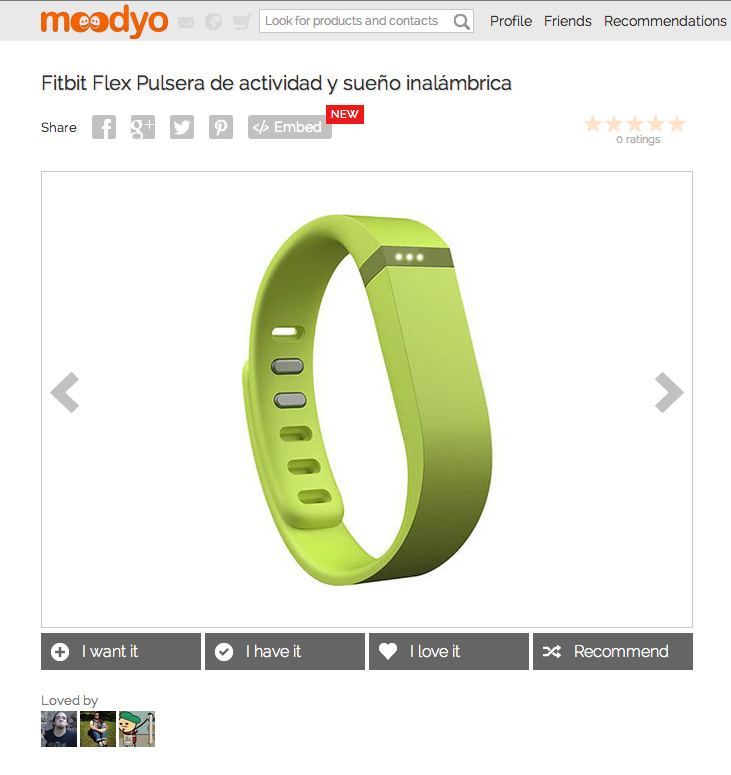
En el caso que nos ocupa, ésta sería la página original:

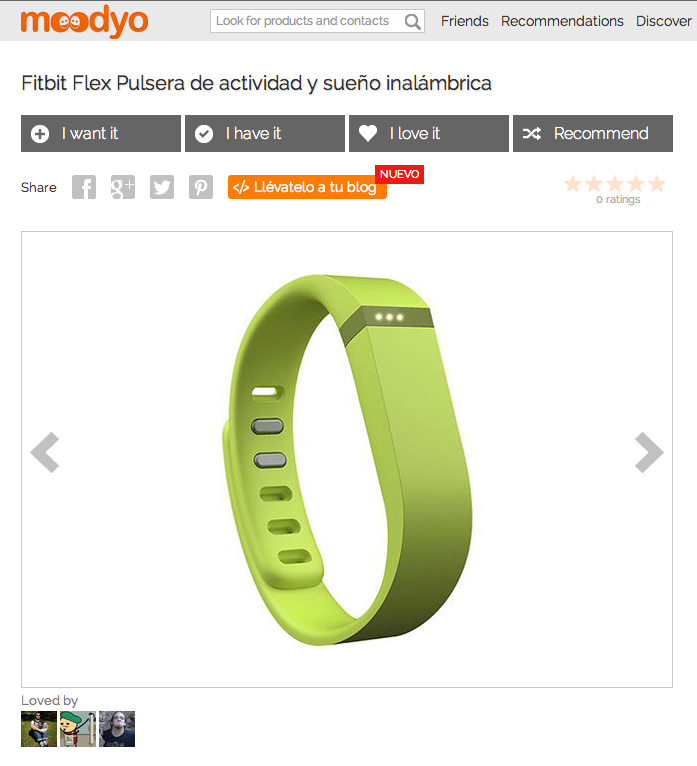
Y ésta era la variación:

El objetivo es aumentar el número de «Lo quiero» entre aquellos usuarios que llegan a nosotros desde los buscadores.
Por ello creamos un test en el que situamos la base para tomar la decisión en 40.000 visitas (dicen que a partir de 10.000 ya son resultados fiables).
Para no confundir a nuestros usuarios habituales, optamos por mostrarlo solo al 50{a31a598c08b97e04c471714f0e9a9135ffea9d13036728f66bee3f63eed82732} de los usuarios nuevos. Dicho de otra forma, un 25{a31a598c08b97e04c471714f0e9a9135ffea9d13036728f66bee3f63eed82732} de los usuarios nuevos verían durante una semana el original, y un 25{a31a598c08b97e04c471714f0e9a9135ffea9d13036728f66bee3f63eed82732} verían la variante. Todo ello se configura en la sección «Target» de Optimizely.
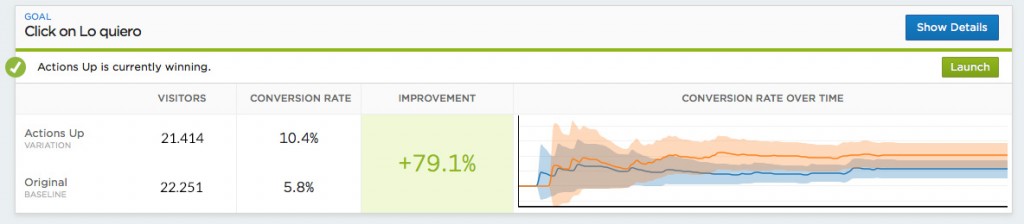
Finalmente, éste ha sido el resultado obtenido:

En el gráfico se puede observar como se produce una mejora del 79,1{a31a598c08b97e04c471714f0e9a9135ffea9d13036728f66bee3f63eed82732}, lo que nos ha llevado a tomar la decisión de colocar arriba esos botones.
En resumen, es necesario emplear los test A/B siempre que tengas en mente un cambio a la interfaz. Es conveniente hacerlo así porque, de lo contrario, podemos mover los botones de nuestras pantallas dejándonos llevar únicamente por sensaciones o percepciones erróneas (a todos nos ha pasado). Ahora sabemos que si realizamos el cambio tendremos el resultado deseado y que maximizaremos el número de acciones por visita.