@mplisky vs @ruizgijon. Comer no comemos pero en ping pong estamos para la olimpiada… #moodyodev
Categoría: Moodyo
Pasa un verano programando para Moodyo y Twissues
 En Moodyo Enterprises nos gusta compartir lo que estamos aprendiendo. ¿Qué le vamos a hacer? Somos así de generosos 😉
En Moodyo Enterprises nos gusta compartir lo que estamos aprendiendo. ¿Qué le vamos a hacer? Somos así de generosos 😉
Por eso hemos decidido que vengas con nosotros a pasar unos meses este verano.
Si eres estudiante de ingeniería y consideras que proyectos como Moodyo y Twissues (y alguno más que no podemos contar…) pueden ser interesantes, vas por buen camino. Y, salvo que nos cuentes una solución extraordinaria, es indispensable que estés en Sevilla para esta primera fase.
Necesitamos que tengas conocimientos de:
1) Inglés. Importantísimo y no nos vale eso de “nivel medio hablado o escrito”. ¡Te arriesgas a una entrevista en inglés! 😀 …, No, en serio, necesitamos que hables inglés porque nuestros partners están repartidos por todo el mundo.
2) Java (Imprescindible). Interesante si controlas algo de Spring e Hibernate…y si no, que quieras aprender a paso rápido.
3) Bases de datos SQL.
4) jQuery, HTML5 y CSS3.
5) Apache y Linux.
6) Tecnologías de programación de smartphones (Android, iOS y frameworks multiplataforma como Phonegap, Titanium…).
Es perfectamente probable -e incluso lógico…- que no conozcas o domines algunas de las tecnologías anteriormente comentadas. Java sin embargo, sí es uno de los requisitos indispensables.
¿Qué damos a cambio? Pues nuestra oferta se basa en algunos tangibles y en otros intangibles. Te los contamos todos y tú decides 😉
Los tangibles:
1) Remuneración y contrato durante el verano. Pero si decides coger la oferta por el factor “dinero”, lo más probable es que no seamos lo que estás buscando… Ni tú seas lo que nosotros buscamos.
2) Añadir al currículum el haber trabajado en una startup con proyección internacional y dejar abierta la puerta a entrar en el equipo de forma estable.
Los intangibles:
1) Somos un equipo joven multidisciplinar con años de experiencia y éxitos en distintos ámbitos de la programación, el diseño, las startups tecnológicas y la comunicación.
2) Risas. Nos reímos mucho. Es más, si no tienes sentido del humor o eres introvertido, tampoco cuadrarías en esta oferta.
3) Participación en una empresa con una estructura horizontal donde se comparten muchas ideas. Estamos en una oficina muy iluminada de 60m2, tampoco hay sitio para despachos cerrados…
Si te interesa, envía un CV a feedback@moodyo.com. Intenta huir de los formatos tradicionales y cuéntanos también algo de tus inquietudes e ilusiones.
Dell Inspiron 9400: El ordenador donde se desarrollaron muchos proyectos
En este ordenador se han desarrollado, total o parcialmente, webs como eldesmarque.com, alfinaldelapalmera.com, orgullodenervion.com, tusrecetas.tv, ABC Blogs, De Tapas (ABC), moodyo.com, twissues.com y varias decenas más. Hoy afronta su último gran trabajo antes de una jubilación más que merecida. CineAndCine será su última página.
Querido Dell Inspiron, nacido en diciembre de 2006, y en mis manos desde el 9 de enero de 2007: te echaré de menos. A ver si el nuevo MacBook Pro aguanta como tú los próximos cinco años y medio.
Te daré una jubilación merecida.
Gracias por todo
Our first logo
Our first logo. A lot of people said: “Hey, those eyebrows…”
Paseando y haciendo algunas fotos con Amparo
Having a walk and taking some pictures with Amparo after eating in the Plaza Mayor (Mallorca, Spain)
Alex Guerra’s Tumblr: Moodyo: Behind the code
Alex Guerra’s Tumblr: Moodyo: Behind the code
16 Maven projects, 2,836 files, 321,536 lines, 36,389 lines of Java code, 7,043 lines of Java comments, 1,430 Java methods, 512 Java classes, 58 Java packages, 152 XML files, 8,869 lines of XML code, 31,628 lines of HTML/Javascript code, 6,677 lines of CSS code, 14,942 lines of translations,…
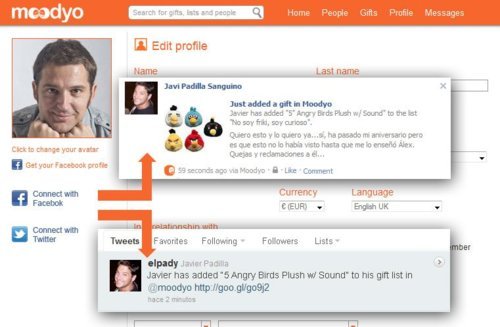
New feature in Moodyo: One click to share lists, items and status in Facebook and Twitter
Hello friends. We’ve added 2 buttons to our site: one has a white little bird over a blue background; the other features only a white “F” over a navy blue background. Of course, Twitter and Facebook are now really integrated in Moodyo.

What are those buttons useful to?
1) You can share an item you’ve just added with your friends and/or followers, in Facebook and/or Twitter, at the same time, with just one click. This also applies to gift lists or status.
2) You can customize the messages to fulfil your needs. We will include everything else: the link to your item, list, status, etcetera.
3) When someone shares one of your public lists you’ll get extra points to be listed in the Top of the Trending Lists.
4) If you are a Trend Setter (or even a shop…), you can promote your public lists with items using Facebook and Twitter. The more people “Sharing” and “Retweeting” your posts, the higher the position your lists will appear.
Hope you find those buttons useful. We’re working on more features that will be available so soon. Stay tuned.
Thank you 🙂
Nuevo avatar para los usuarios novatos
We have a new avatar for “baby” users 😉
Some things you can do with your favorite gift
Some things you can do with your favorite gift lists…
If you’re browsing the items of a public gift list and you like its content you may want to “Hype” it or perform these other actions:
1) Hype > You’ll be voting this list and giving some points to its creator. That will help him/her to access the “Trending Lists” Top.
2) Copy > Click here if you’d like to have a customizable copy of the list. You’ll have the chance to invite other people and change its original settings.
3) Follow > If you click on “follow”, this list will be listed in your favorite lists.
Designing Moodyo
Once upon a time, I was a teacher at the university with a bunch of students learning both web and graphic design. They usually wanted to launch Illustrator, Photoshop or Dreamweaver and start designing the project they had in their minds. Wrong.
I always used to tell them about how important is the first step after having a good idea: to make a sketch with paper and pencil. No colours needed at this stage.
This is specially important for a web designer. And sometimes we forget this because of deadlines. And here’s the first advice by my side: never miss this first mandatory step or prepare to waste a lot of time later with corrections…

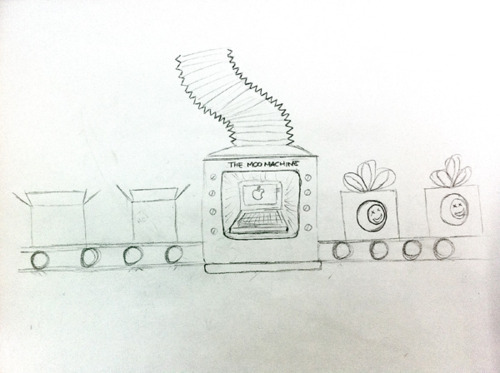
We sketched almost every page of the new Moodyo site. Alex, Rui and myself joined around a table for days and we discussed about what was right or wrong (in our opinion…) for usability, ease of use, etcetera. I also designed the first drafts of the “MooMachine”, that big machine in our public home page that virtually shows the activity inside Moodyo. Another useful tip is to use colors to give different priorities to the different features. We used three levels: blue for “high”, green for “medium” and pink for “low”.

After we made all the drawings, we built all the vectors and bitmaps in Illustrator and Photoshop. We coloured the layouts and moved every pixel to its right place. And, of course, we changed the colour schema many times. But the basic structure it’s strong. There will be for sure some modifications in the next weeks but we have a path to follow.
Here I’ve attached some pictures showing the drawings we made in the first designing stages. Hope you like it.