
Tras la adquisición de masa crítica, conseguir que los usuarios vuelvan para seguir probando tu producto es uno de los retos más complejos de resolver.
Antes de avanzar en los métodos que podéis utilizar, me gustaría que quedaran claros los siguientes conceptos:
– Las técnicas de retención son útiles cuando ya has reducido el rebote en tu plataforma.
– Hay dos tipos de retención: la destinada a hacer que el usuario vuelva a tu web y la que aspira a aumentar el tiempo medio de estancia en tu sitio (también conocido como «engagement«).
– No debes crear técnicas de retención basadas en artificios que dificulten la salida de tu producto.
Mitch Wainer, responsable de Marketing de Digital Ocean, nos enseñó en Nueva York algunas de las plataformas que se pueden utilizar para mejorar la retención. La mayoría de ellas solo sirven para poner en práctica lo que nos dicta el sentido común. Pasemos a ver las más relevantes:
Google Analytics
Realmente, Analytics no es una plataforma para automatizar nada (o sí, pero no es el objeto de este post) pero sí te servirá para tener claro un dato sencillo: usuarios nuevos vs. usuarios recurrentes. O, usuarios a los que les gusta mi plataforma vs. usuarios a los que no les gusta.
Aunque hay un margen de error razonable, el gráfico te puede servir para conocer el grado de fidelización que has conseguido.
Mixpanel
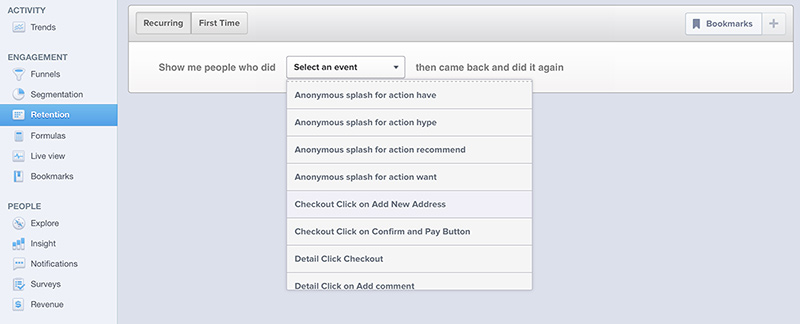
Si Google Analytics está especializado en datos por volumen, Mixpanel es muy bueno para determinar comportamientos de usuario.
El problema habitual que resolveremos con Mixpanel será del tipo:
“El usuario debe llegar del punto A al B pasando por pantallas C, D y E en las que debe pulsar los botones F, G y H. ¿En qué fase se sale de la página?”
Visto de esa forma puede parece que los embudos de Google Analytics nos sirven, pero no es exactamente así. El matiz está en el usuario.
Con la analítica tradicional podemos ver el {a31a598c08b97e04c471714f0e9a9135ffea9d13036728f66bee3f63eed82732} de usuarios que llegan a una landing y se queda, y el {a31a598c08b97e04c471714f0e9a9135ffea9d13036728f66bee3f63eed82732} que se va. Con Mixpanel (o Kissmetrics) también se puede hacer eso, pero lo interesante es que se desciende un peldaño más hasta ver qué hace exactamente un usuario determinado.
Mediante una lógica sencilla (AND, OR…) se elaboran distintos filtros que sirven para ir mejorando el producto y, sobre todo, para desencadenar ciertas acciones.
Por ejemplo: “El usuario A vino hace 3 días y no ha vuelto. Voy a enviarle un correo ‘educativo’ explicándole los beneficios de mi producto”.
Ahí estaríamos utilizando una táctica de retención básica: educar a la persona sobre los beneficios que le puede aportar lo que yo he desarrollado.

Moodyo está enamorado de esta plataforma. Y lo está porque facilita mucho el envío automático de correos electrónicos en función del comportamiento de los usuarios.
Si con Mixpanel (o Kissmetrics) al final puedes recurrir a una plataforma tipo Mailchimp para el envío de mensajes a los clientes, aquí el sistema se ocupa de todo.
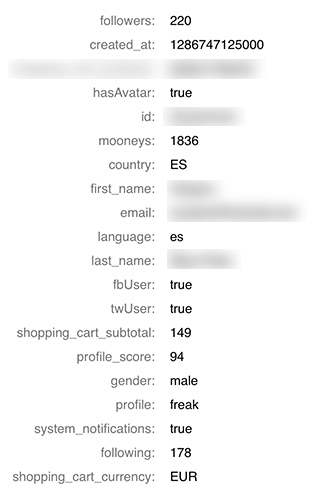
Partimos de un array de datos que definen a un usuario cualquiera. Por lo general, se recomienda “nombre de usuario”, “email”, “fecha de registro”, “fecha del último login”, “ha conectado su cuenta con Facebook”, “ha conectado su cuenta con Twitter”, “ha realizado la acción ‘Principal 1’”, etcétera.
Cada ve que alguien llega a la web se actualiza este histórico individualizado.
Con los “triggers”, se hace que ocurran distintas acciones orientadas a mejorar la retención, conversión, etcétera.
Para poner un caso práctico: Cuando empezamos a utilizar esto en Moodyo teníamos una media de un 26{a31a598c08b97e04c471714f0e9a9135ffea9d13036728f66bee3f63eed82732} de usuarios conectando su cuenta con Facebook.
Dado que la invitación de amigos es fundamental y que la publicación en el muro del usuario (y en el Social Graph) también es muy importante, este factor es vital.
Utilizando una serie de filtros en customer.io hemos conseguido elevar ese porcentaje al 53{a31a598c08b97e04c471714f0e9a9135ffea9d13036728f66bee3f63eed82732}.
De la misma forma, algunos usuarios no saben qué son los mooneys o los beneficios derivados de realizar tal o cuál acción. Tampoco se divertirán si tienen menos de 5 seguidores (o un cierto número de “seguidos”).
A todo ello ayuda customer.io. Únicamente debes saber cómo enviar con cada sesión las variables adecuadas. Tu programador (o tú mismo si eres quien ha creado la plataforma) podrás realizar la adaptación en una mañana.
Optimizely
Los test A/B son una de las grandes herramientas a la hora de mejorar la atracción y el enganche a tu plataforma. Un botón con el color, la localización o el texto adecuado convertirá mucho más que uno que no está bien situado o que no destaca sobre el resto de opciones de la página.
Retener a un usuario significa muchas veces mostrarle algo antes de que coja la puerta y se vaya para no volver.
En ocasiones tenemos claro qué es ese algo pero no sabemos dónde ponerlo.
Optimizely os ayudará a decidir esto de una forma sensacional. Olvidaos del informático. Solo tendréis que avisarle para que coloque un pequeño código en el HEAD de vuestra página.
A partir de ahí comenzaréis a diseñar la variante de vuestra página arrastrando, cambiando el color, reorganizando, etcétera. Es decir, que solo estaréis “maquetando” sin necesidad de saber qué hay detrás de un determinado botón.
Posteriormente marcáis los botones que queréis “trackear” para comprobar las diferencias entre la versión A y la versión B y, ¡listo! Solo os quedará enviar tráfico suficiente (entre 8.000 y 10.000 visitas para poder tomar decisiones) y ver unas gráficas magníficas que refutarán o no vuestra teoría sobre el necesario cambio de diseño.
Hay muchas más herramientas. Sessioncam os ayudará también con los mapas de calor y la grabación de sesiones. Eso os llevará a saber qué hacen los usuarios, si dudan al mover el ratón por la pantalla y conocer qué punto puede ser el de fuga de vuestra página.
¿Pegas? Prácticamente ninguna. Pero, por ser puntilloso, iré a dos:
–Son herramientas de pago: por cuotas que van desde los 9€/mes estarás haciendo comprobaciones que hace dos o tres años habrían costado cientos de euros. Según vayas creciendo irás pagando más pero, como siempre digo, ¡bendito problema! Llegados a cierto tamaño os resultará más interesante programaros vuestras propias herramientas que creen los segmentos adecuados a vuestro problema. ¡Ah! Se me olvidaba. Mixpanel te permite aumentar el número de acciones (hasta 200.000 por cuenta) colocando su logo en el pie de tu página.
–Tienes muchos códigos javascript: esto se resuelve, si es que os molesta, con Segment.io. Esa herramienta está orientada a simplificar la inserción de múltiples códigos en tu página.
Así que, no esperes: ¡vete ya a enganchar a usuarios y no los dejes escapar!
Gracias por el aporte utilizare mixpanel para ver que hacen los usuarios y como mejorar el embudo para obtener mas conversiones Gracias por el aporte es genial